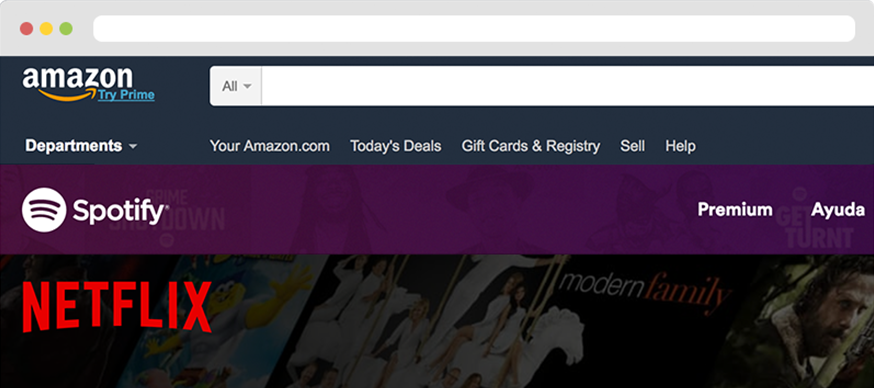
Clone Netflix, Spotify, & Amazon

Adding CSS fonts and styles + box sizing
The fonts do not look similar to ones on the Netflix site, so let’s add them to be applied to entire page, as well as the default font size and colors:
html, body {
font-family: 'Helvetica Neue',Helvetica,Arial,sans-serif;
color: white;
background-color: black;
font-size: 16px;
margin: 0;
}
* {
box-sizing: border-box;
}
Notice how we can target multiple elements in CSS by separating them with a comma. The font-family sets the font for the texts on the page. The box-sizing: border-box is something I recommend you use always, as it will include the border and padding in the calculation of the width and height of the elements you style.
The goal of this course is to help you see how Amazon, Spotify and Netflix have built their home pages. Over these videos, you’ll be introduced to HTML + CSS and many of it’s most recent features like flex boxes, image transformations, color gradients and the power Bootstrap framework.
Each video will teach you how to build one of the sections within the web page and below each video, you have some notes and the code used so you can take your time analyzing it.
This isn’t meant to be a comprehensive series of tutorials, these videos are meant to spark your curiosity and interest. We hope that by the end of each lesson you’ll want to dig deeper into the concepts that were taught.
Course Features
- Lectures 31
- Quizzes 0
- Skill level Beginner
- Language English
- Students 660
- Certificate No
- Assessments Self
-
Introduction
-
Netflix
-
Spotify
-
Amazon