Clone Netflix, Spotify, & Amazon

Adding the navigation bar and using the Bootstrap framework
From now on, whenever adding a new component to the page, we’ll be following the layout outlined by Twitter Bootstrap framework. For instance, to add a navbar in a Bootstrap fashion:
<header class="navbar navbar-dark navbar-fixed-top" role="banner">
<div class="container">
<div class="navbar-header">
<a href="#">
<span class="navbar-logo">Spotify</span>
</a>
</div>
<nav class="collapse navbar-collapse" id="navbar-nav" role="navigation">
<ul class="nav navbar-nav navbar-right nav-main">
<li class="hidden">
<a href="#" id="nav-link-Explore">
Explore
</a>
</li>
<li>
<a href="#" id="nav-link-premium">
Premium
</a>
</li>
<li>
<a href="#" id="nav-link-help">
Help
</a>
</li>
<li>
<a href="#" id="nav-link-download">
Download
</a>
</li>
<li role="separator" class="divider"></li>
<li>
<a href="#" id="nav-link-sign-up">
Sign up
</a>
</li>
<li>
<a href="#" id="header-login-link">
Log In
</a>
</li>
</ul>
</nav>
</div>
</header>
Notice how the CSS we linked styled the navigation bar and added the default mouse over and other effects. But that’s default Bootstrap styles, let’s customize them now with our own CSS. As previously, create a css folder with style.css and link it to the page:
<link rel="stylesheet" href="css/style.css"/>
Now, let’s add the logo in SVG format to img folder. Finally, add the corresponding CSS:
body {
font-family: Helvetica,Arial,sans-serif;
font-size: 16px;
line-height: 1.5;
color: #222326;
}
.navbar-dark {
background-color: rgba(0,0,0,.6);
}
.navbar-dark .navbar-nav>li>a {
color: #fff;
padding: 28px 17px;
font-weight: 700;
line-height: 24px;
}
.nav>li>a:focus,
.nav>li>a:hover {
background-color: inherit;
color: #9bf0e1;
}
.nav .divider {
background-color: #d9dadc;
width: 1px;
height: 16px;
margin: 32px 17px;
}
.navbar-logo {
margin-top: 20px;
margin-bottom: 20px;
width: 132px;
height: 40px;
background-repeat: no-repeat;
background-size: 100% 100%;
font: 0/0 a;
color: transparent;
text-shadow: none;
background-color: transparent;
border: 0;
float: left;
background-image: url('../img/logo.svg');
}
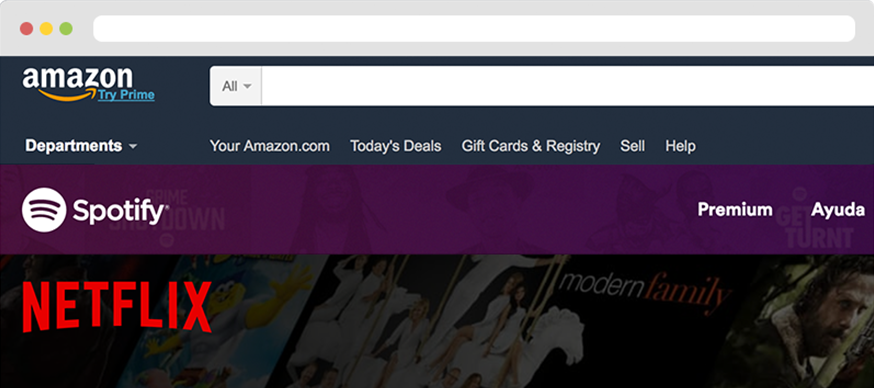
The goal of this course is to help you see how Amazon, Spotify and Netflix have built their home pages. Over these videos, you’ll be introduced to HTML + CSS and many of it’s most recent features like flex boxes, image transformations, color gradients and the power Bootstrap framework.
Each video will teach you how to build one of the sections within the web page and below each video, you have some notes and the code used so you can take your time analyzing it.
This isn’t meant to be a comprehensive series of tutorials, these videos are meant to spark your curiosity and interest. We hope that by the end of each lesson you’ll want to dig deeper into the concepts that were taught.
Course Features
- Lectures 31
- Quizzes 0
- Skill level Beginner
- Language English
- Students 660
- Certificate No
- Assessments Self
-
Introduction
-
Netflix
-
Spotify
-
Amazon