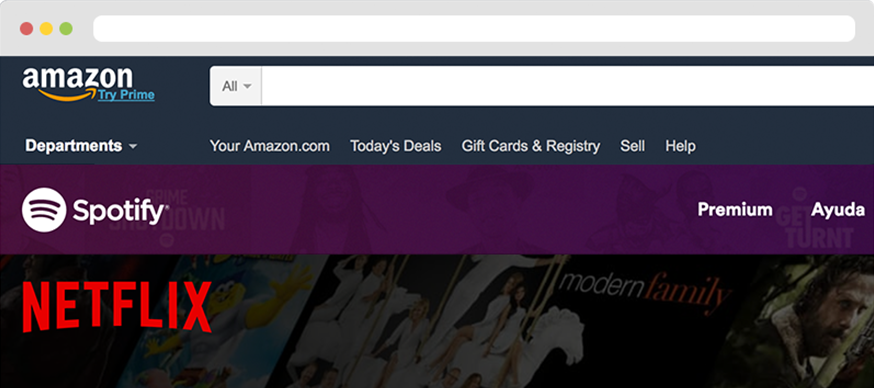
Clone Netflix, Spotify, & Amazon

Project introduction
In this session we will clone the Spotify landing page. We’ll use the concepts of HTML and CSS we’ve explained in the previous session with the Netflix clone and build upon that. Therefore, if you haven’t followed it along, please do so now.
The overall site is pretty similar to Netflix. It also has the navigation in the top, several main sections, and the footer. Additionally, it has some effects with JavaScript, such as carousel, which we will skim through – remember we’re mostly focused on learning HTML/CSS and JavaScript is beyond the scope of this material.
The goal of this course is to help you see how Amazon, Spotify and Netflix have built their home pages. Over these videos, you’ll be introduced to HTML + CSS and many of it’s most recent features like flex boxes, image transformations, color gradients and the power Bootstrap framework.
Each video will teach you how to build one of the sections within the web page and below each video, you have some notes and the code used so you can take your time analyzing it.
This isn’t meant to be a comprehensive series of tutorials, these videos are meant to spark your curiosity and interest. We hope that by the end of each lesson you’ll want to dig deeper into the concepts that were taught.
Course Features
- Lectures 31
- Quizzes 0
- Skill level Beginner
- Language English
- Students 660
- Certificate No
- Assessments Self
-
Introduction
-
Netflix
-
Spotify
-
Amazon